Website Meta Title Tag & Meta Description Tag explained
Website Meta Tags are an important part of SEO website implementation as they ‘tell’ search engines such as Google what is the content of the website and if it is related to a search query.
They are not visible to site visitors in the front but are visible in the search results & social sharing as preview snippets for a given page.
It is important that a website contains at least one Meta Title Tag & Meta Description Tag but for best practice and better SEO it is best to dedicate a specific Title Tag & Description Tag to any web page including blog post, & products.
Meta Tag Title
Title Meta Tag is an HTML element of a web page that is meant to provide an accurate and concise description of a page's content.
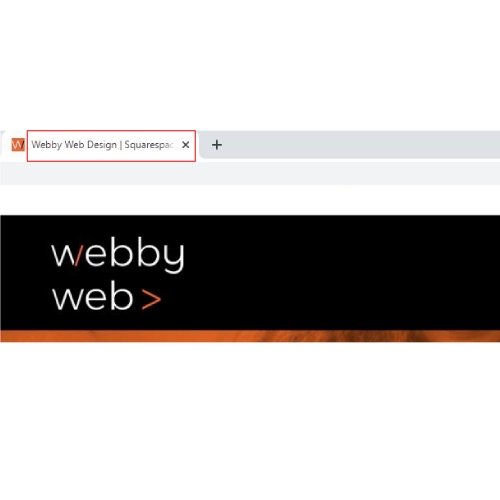
It is visible in the browser tab as well as the linked headline for a search result, and social sharing.
Title Tags Tips:
Optimal length: 50-60 characters (max 100 characters)
Optimal Format: primary keyword - secondary keyword - location - brand name
Code example: (in the ‘head’ section of the website) <title>your title tag</title>
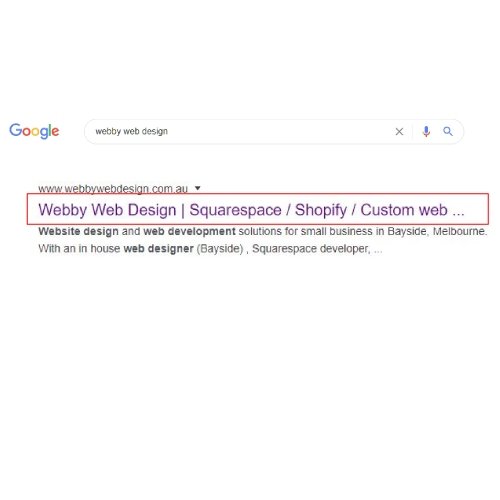
How a meta title tag is displayed
See below 3 examples showing Webby’s home page title tag:
Meta Tag Description
Description Meta Descriptions Tag is an HTML element that provides a summary of a web page.
The Description Tag is used on search engine result to display preview snippets of a web page content and to influence clicks - therefore it should employ the keywords intelligently, but also create a compelling description that a searcher will want to click.
Description Tags Tips:
Optimal length: 150-160 characters (max 400 characters)
Optimal Format: include keywords but create a compiling description of the page content to encourage clicks.
Code example: (in the ‘head’ section of the website) <meta name="description" content="your meta description">
How a meta description tag is displayed
See below an example showing Webby’s home page description tag:
Adding meta tags to your website
Creating the content of the meta tag can be done by anyone that understands the keywords and goals of the site - implementing them on the back end is different between platforms - Shopify & Squarespace for example make it very easy and accessible for anyone to add them without any coding knowledge.
Webby can help you - add meta tags to Squarespace, Shopify or HTML code to your website.